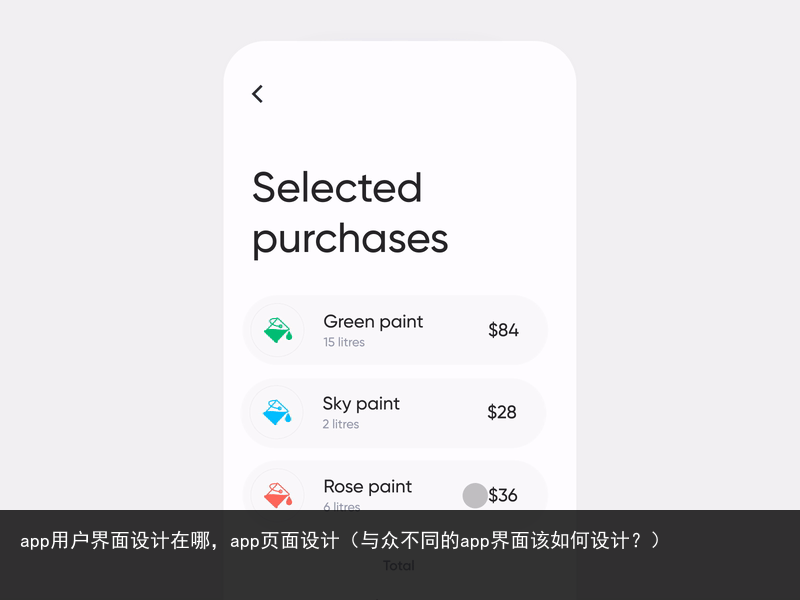
2022-10-21 156
撰稿编者按:这款插件里与众不同的用户介面(UI)能够给用户增添无与伦比的新体验,不过他们怎样将自己的app操作介面得与众不同呢?本文将与你一起撷取八种app的操作介面态势,感兴趣的小伙伴们就一起来评注哈哈!
现如今,他们时常能看到各式各样各式各样的终端插件。不过要想使此款插件看上去与其他的与众不同,就需要在其用户介面(UI)中下工夫,并为用户提供无与伦比的新体验。
而这即是他们可视化结构雕塑家所要思索的问题。不过他们怎样将自己的app操作介面得与众不同呢?
今天,小贴士就来撷取一下八种app的操作介面态势,以帮助大家结构设计出更出挑的终端UI。
现如今,他们都热衷在抖音、活火山小视频等各式各样视频类插件上耗费大量时间。而产生而此现像的主要原因就是视频的内容和当中的动画电影效果
对于用户而言具有两极化的吸引力和互动性。
根据数据统计显示,绝大多数人在采用app以后单厢偏激于观赏视频说明。因为其动画电影和动效结构设计使内容更为明晰且更易理解。当他们为用户呈现出一个前述实例时,他们就会更容易关注到当中的新颖信息。这就与乏味的文本动态叙述略有不同,动画电影能留存用户的专注度并提高此款插件的吸引力。
借助于动画电影或动效结构设计,他们能特别强调此款app的应用领域机能并提高其转化率。此外,如果他们想积极探索高阶动画电影结构设计,那么就需要知道:单纯的姿势并不再适用于于用户。恰好相反,他们可以采用更繁杂的过渡阶段并界定动画电影的方法,来实现而此点。
图源:Dribble
2. Gestures&Swiping Experience-表情符号与翻转新体验
与笔记本电脑端恰好相反,表情符号和翻转新体验能使他们所结构设计的终端插件更为丰富圆润。除此以外,介底下的翻转新体验也极具娱乐性。他们每天单厢耗费数小时滚动或翻转各款应用领域程序的介面,因此不难发现,屏幕上过多的按钮和其他操作会刺激和分散他们的注意力。
因此,在插件中添加表情符号与介面翻转结构设计已变得越来越受到关注。一些app的创建者甚至将其应用领域软件设定为不支持采用按钮。因为按钮有时会造成介面混乱并占用过多的屏幕空间。所以,在之后的app结构设计中,他们也能尝试将表情符号结构设计与翻转机能代替按钮的采用。
与此同时,尝试翻转姿势的动画电影对于整款插件所呈现出的效果也很有帮助。例如,图书类插件就时常采用这种动画电影效果来进行网页翻页。

图源:Dribble
除非扁平化结构设计和图片变得沉闷,否则在未来的结构设计中,他们需要更为严格和直接地采用它们。众所周知,用户更喜欢看到真实和具有互动性的内容。而平面图形中的阴影和图层则赋予了它们3D效果、体积和深度,使用户能享受更逼真的图像效果
。同时,他们也能与任何元素一起结合采用,来加深平面图像的深度。此外,在屏幕上创建对象层次结构能帮助用户更轻松地浏览插件。
在这里,值得他们注意的是,3D是一项革命性的技术。3D图形几乎能在任何app中采用。例如,他们能采用3D成像技术来构建地图类的插件。它也非常适用于于游戏并以改变玩家的整体新体验。因此,当他们在app中为图像添加效果时,也能试着考虑采用3D结构设计。
图源:Dribble
暗黑模式其实大家并不陌生,它早已经是许多插件中被高度采用的一种结构设计手法。最近,大量开发人员提供了在插件中切换标准模式和暗黑模式
的机会。因此,用户在采用这些app时,能根据喜好选择他们最喜欢的一种UI模式。
深色模式介面将背景变为了深色主题,并使字体和其他元素变为了浅白/白色。例如,现在在Facebook等最受欢迎的app中都能采用切换深色模式。而切换到深色模式,也有助于用户减轻用眼疲劳,并更方便地进行介面操作。
图源:Dribble
图源:
https://blog.synthetix.io/mintr-v2-is-now-live/
在终端插件中选择正确的排版是他们结构设计必不可少的一步。对于用户而言,他们通常会扫读屏幕上所显示的内容,而不是逐字逐句地阅读。因此,他们就需要将重点信息采用合适的排版和字体加以特别强调
。如果他们采用了一些不寻常的字体或排版,那么就会使信息内容看上去不那么无聊,同时也不会使用户迷失在整个介面背景之中。
采用正确的排版和字体能提高整个app结构设计的明亮度和新颖性。通过组织排版,他们能为用户提供愉快且深刻的用户新体验,即:设置点之间的大小、行距、行长、创建和跟踪层次结构。此外,它也具备了以下几个优势: 定下app的整体基调 提高此款app的知名度 提供更好的视觉新体验 提高可读性不过,他们也需要牢记,那些与众不同且看上去有点“疯狂”的排版并不适合所有插件。在结构设计过程中,他们需要定义文本在自己此款app中所相对应的机能
。如果它为用户提供了额外的信息内容,那么他们就不需要对字体和排版进行过多的尝试。
图源:Dribble
6. Gradients & Transparent Elements-渐变和透明元素
在结构设计app的过程中,他们能在按钮和背景结构设计上采用渐变,这是由于渐变能突出此款插件的基本内容,并采用户专注于某些他们想要传达的特定内容,从而赋予层次感。
而在app中采用透明元素则能展示介面内容的深度和驱动力,使结构设计更为明晰、极具吸引力。此外,他们能采用从浅色到深色主题结构设计的过渡阶段,从而将屏幕分成两个逻辑部分。与此同时,他们也能在按钮上采用渐变主题,使它们在介底下呈现出弹出效果。
今年,在渐变和透明色结构设计中,他们也能关注”Glassomorphism (玻璃形态)“而此概念。其背后的结构设计想法是柔滑敏感结构设计元素之间的对比;其结构设计理念类似于磨砂玻璃表面的透明模糊背景。而Glassomorphism也具有以下特点: 透明度和背景模糊 透明物体上的细光边框 分层效果 鲜艳的色彩图源:Dribble
Glassomorphism
图源:Dribble
Glassomorphism phone icon set
图源:Dribble
舒适的视觉效果能减缓用户的眼睛疲劳感,因此用户和app结构设计者都很热衷而此结构设计手法。而他们需要知道,终端插件结构设计并不应该只是为了美观。它也应该为用户提供极佳的生理新体验
。
如果想要呈现出舒适的视觉效果,那么他们能在app中采用自然的色彩、舒缓的图像和单纯的布局。他们能看到,这些结构设计技巧被广泛用于冥想类的插件之中。他们包括自然的真实图片、具有平静的色彩和单纯的轻元素,却很难看到介面中呈现出出深色的主题结构设计。
图源:Dribble
冥想类app
图源:Dribble02那么究竟什么是好的插件结构设计呢?他们在哪里能找到这类的出色结构设计想法呢?接下来,小贴士就给大家撷取几点小tips:
查阅他人的作品:查阅目前领先的UI作品,分析其优缺点。从他们的经验中学习,而不是一味地复制 使app变得直观:参考这些结构设计态势来创建具有友好和直观介面的插件。无论是3D效果、动画电影还是虚拟现实,他们都需要确保它简化插件并更易采用 采用标准导航:在结构设计过程中,切忌采用过多的选项菜单栏。他们只需留存必要的元素即可 采用具有吸引力的图像:抽象艺术、插图、真实照片等等,这些都有助于吸引用户的关注以上,就是终端插件结构设计的相关结构设计态势。如果想要结构设计出与他人不同的app,那么不妨能参考上述态势并进行适当应用领域。
原文链接:https://zazhiba.com.cn/post/2865.html
=========================================
https://zazhiba.com.cn/ 为 “自由随风” 唯一官方服务平台,请勿相信其他任何渠道。
百科资讯 2022-10-27
百科资讯 2022-10-26
百科资讯 2022-11-07
百科资讯 2022-10-22
自媒体运营 2022-11-19
百科资讯 2022-10-19
百科资讯 2022-12-02
百科资讯 2022-10-21
百科资讯 2022-10-26
百科资讯 2022-10-26
李靖国 2023年12月23日
小游客 2023年03月31日
访客 2023年02月06日
扫码二维码
获取最新动态